目錄
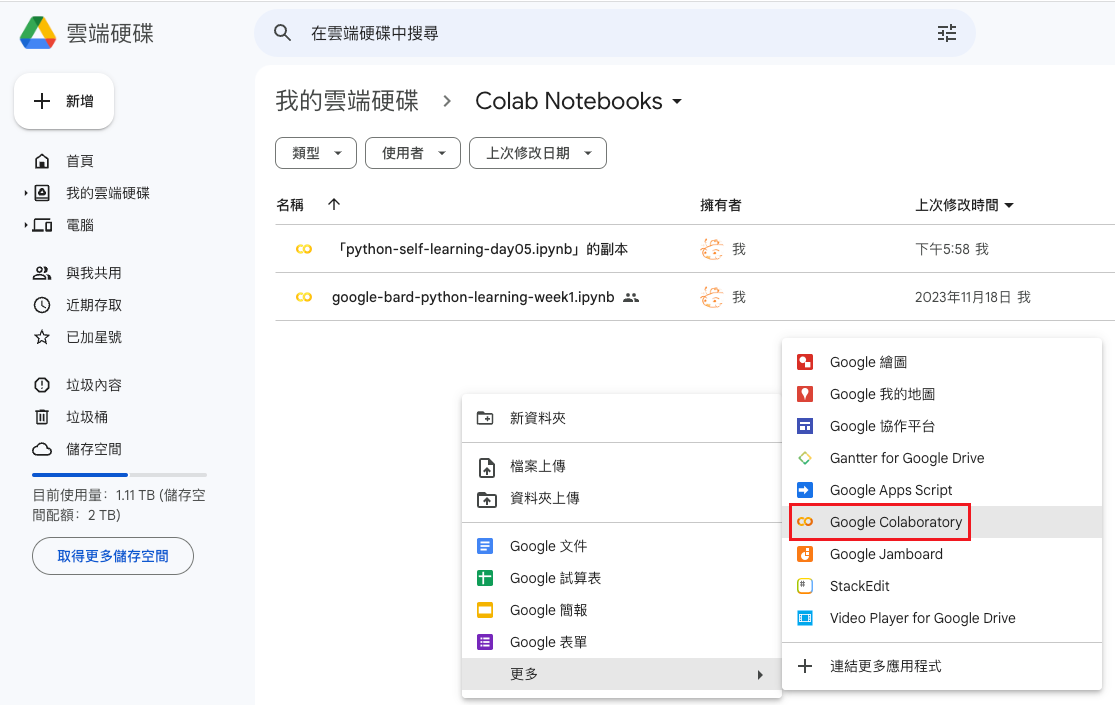
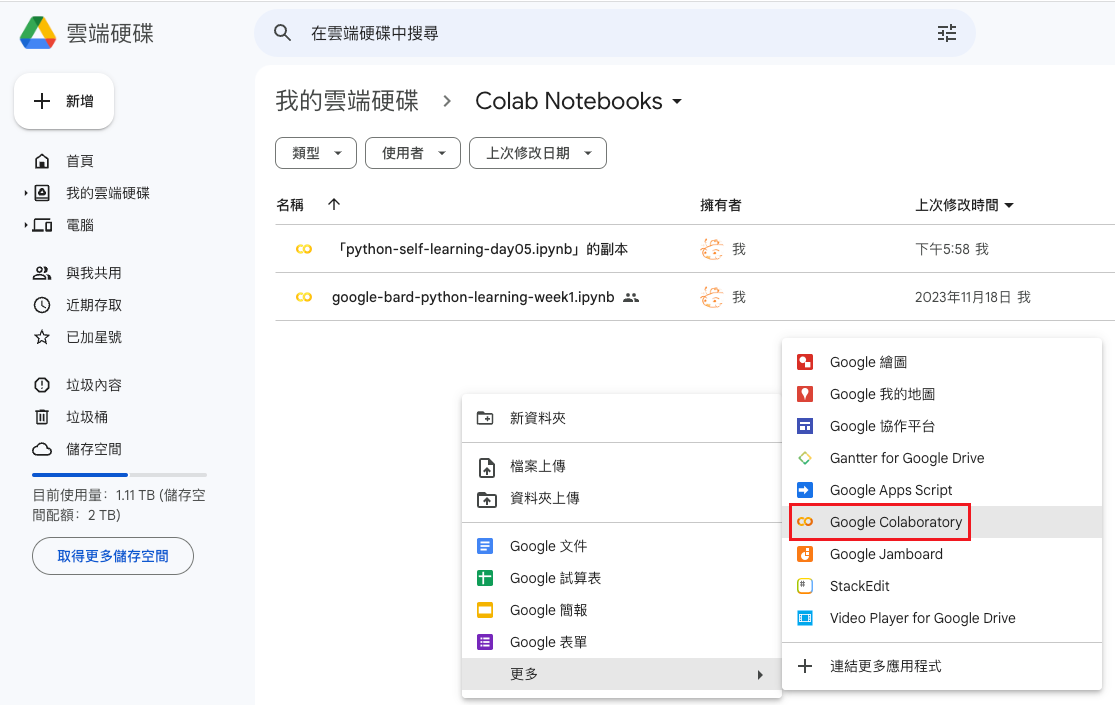
Google雲端硬碟中,創建Colab

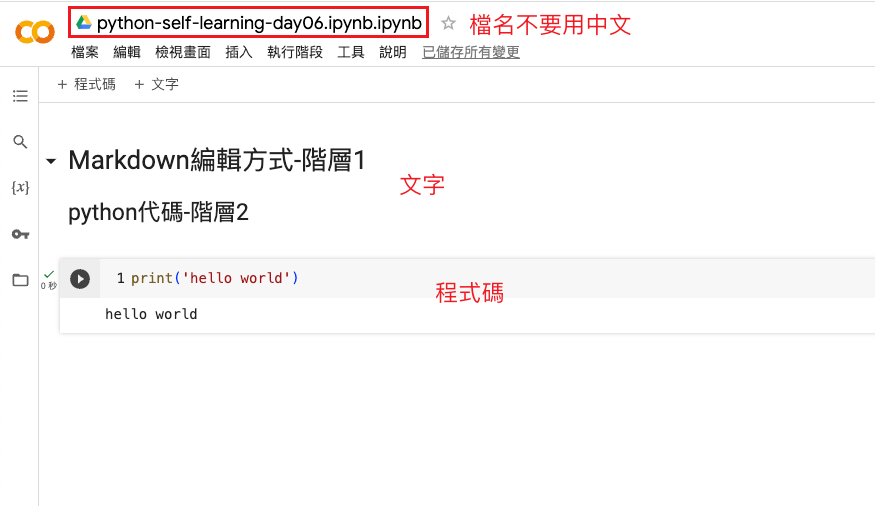
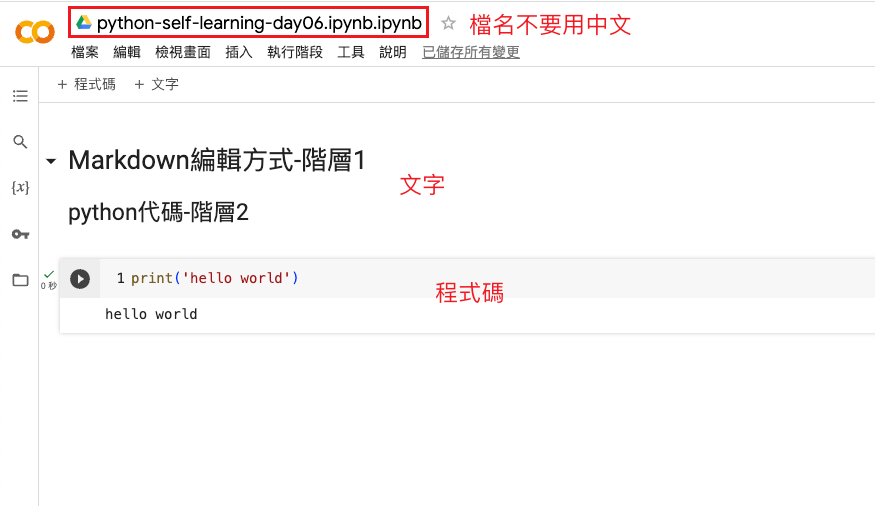
更改檔名,不要打中文

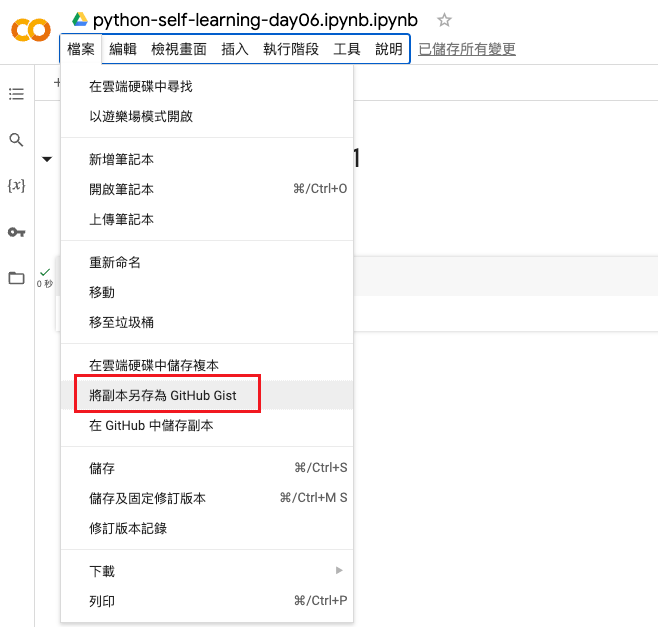
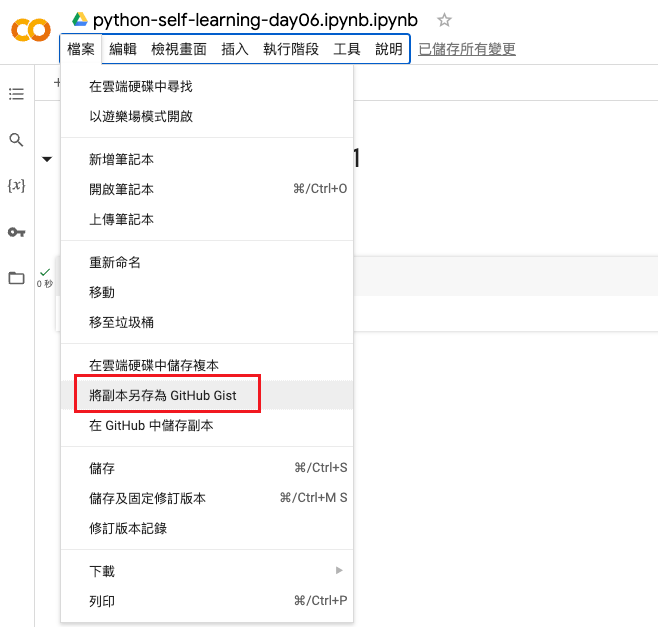
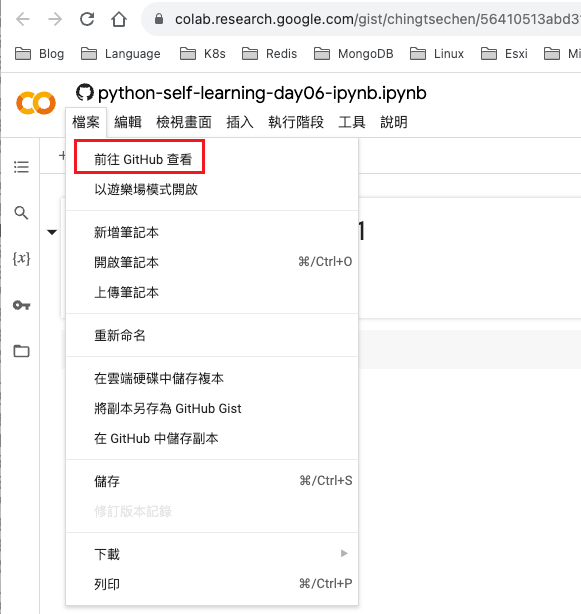
將副本另存為GitHub Gist

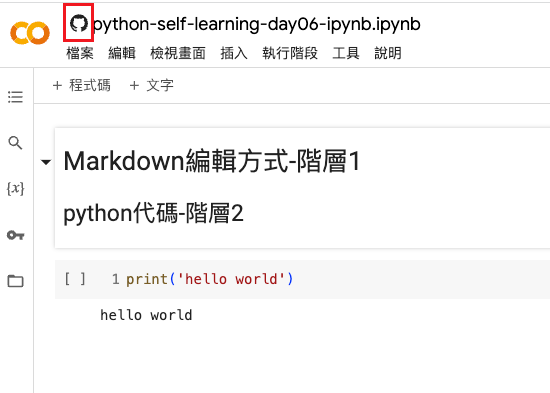
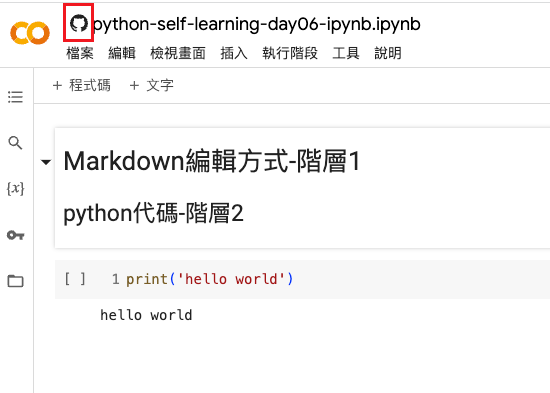
圖像要顯示為GitHub

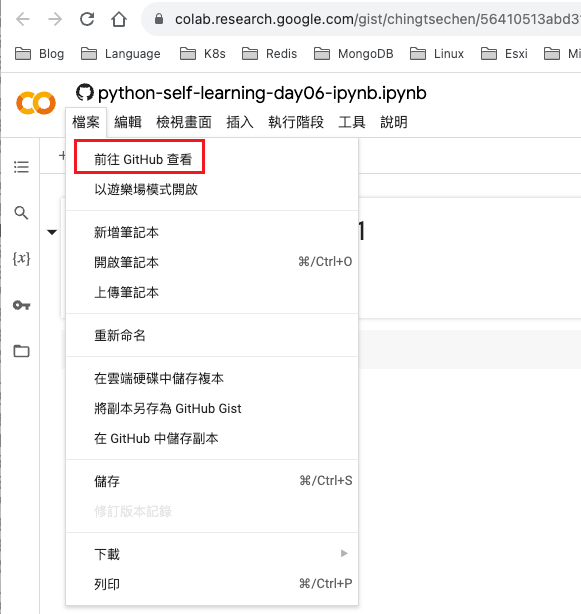
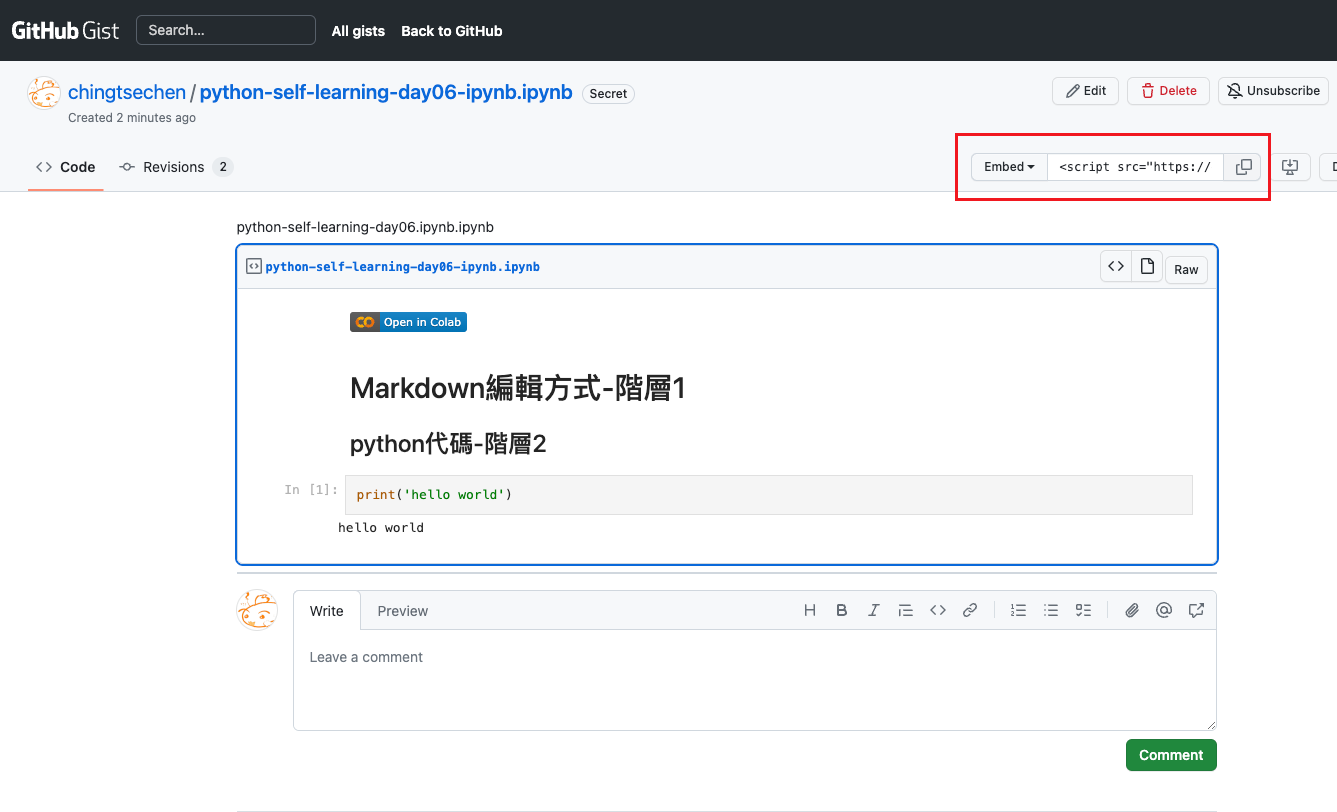
前往GitHub 查看

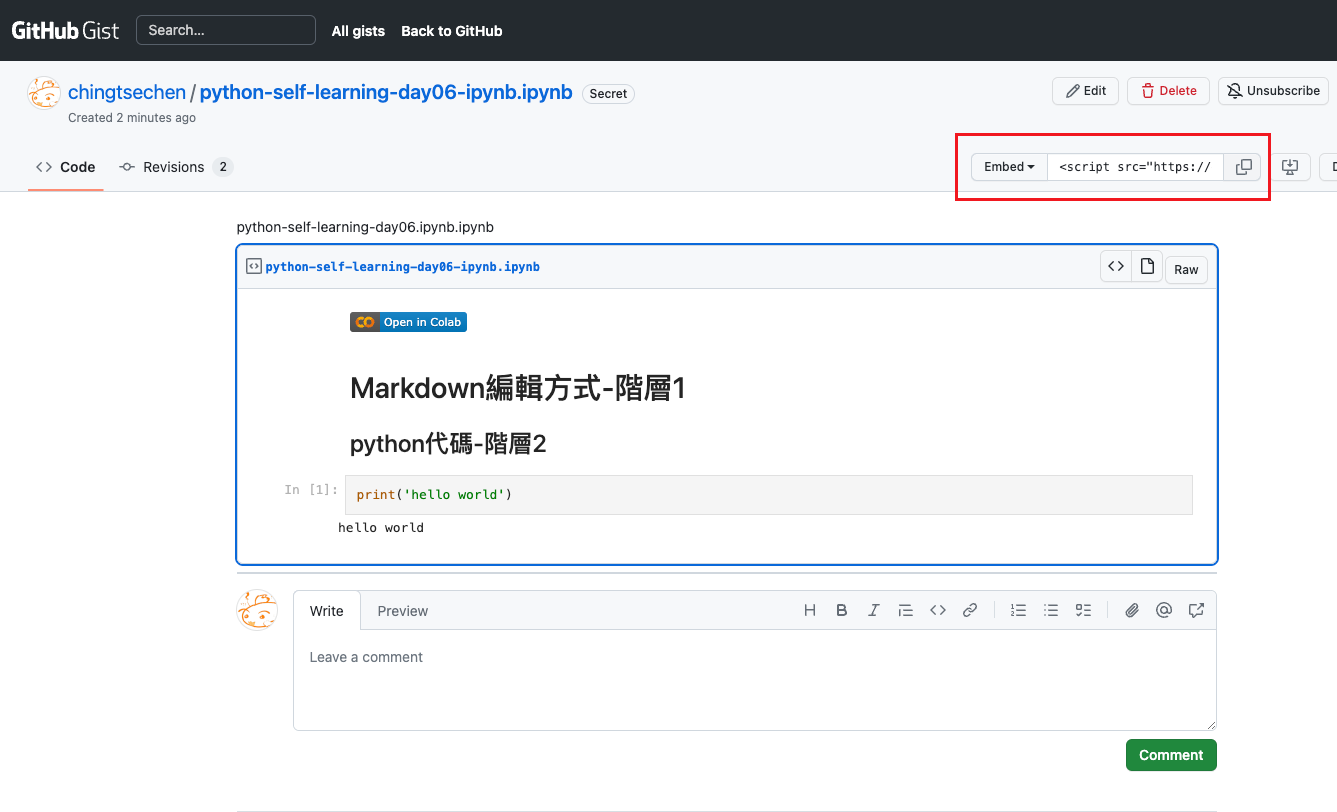
複製Embed Js

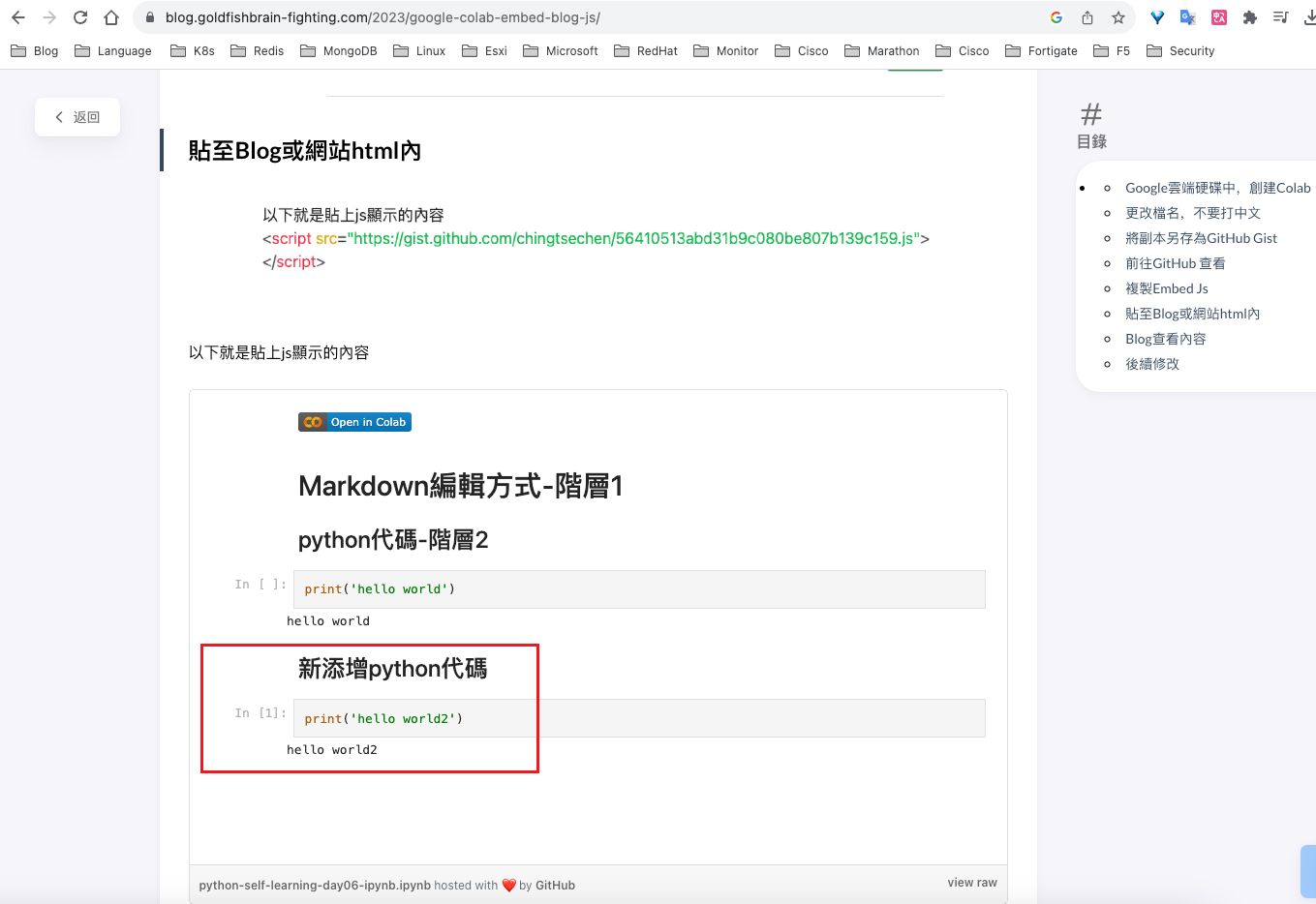
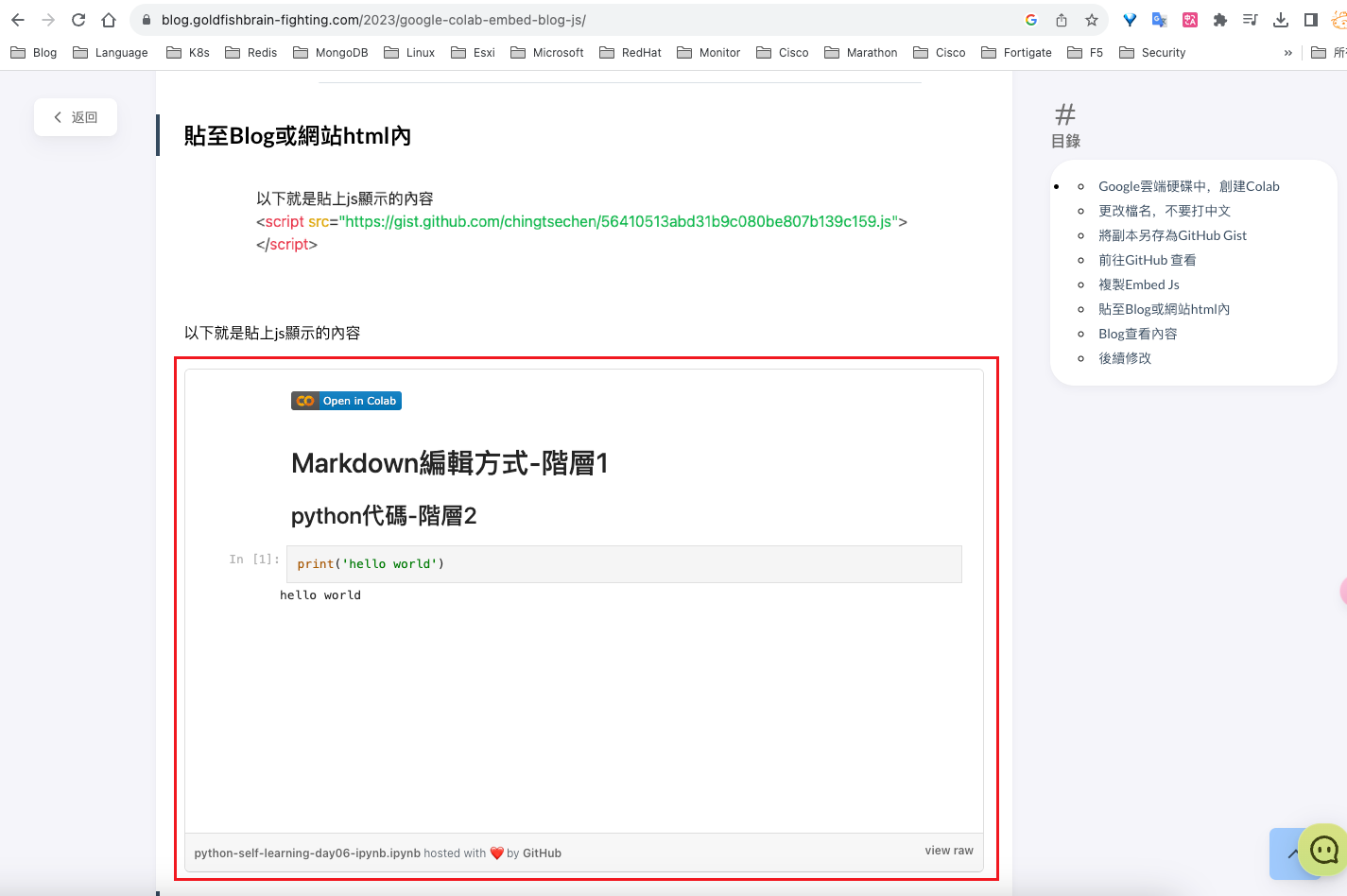
貼至Blog或網站html內

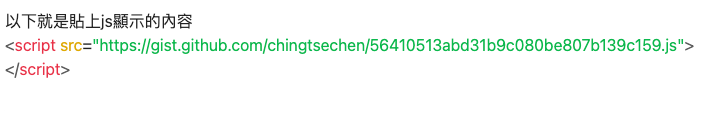
以下就是貼上js顯示的內容
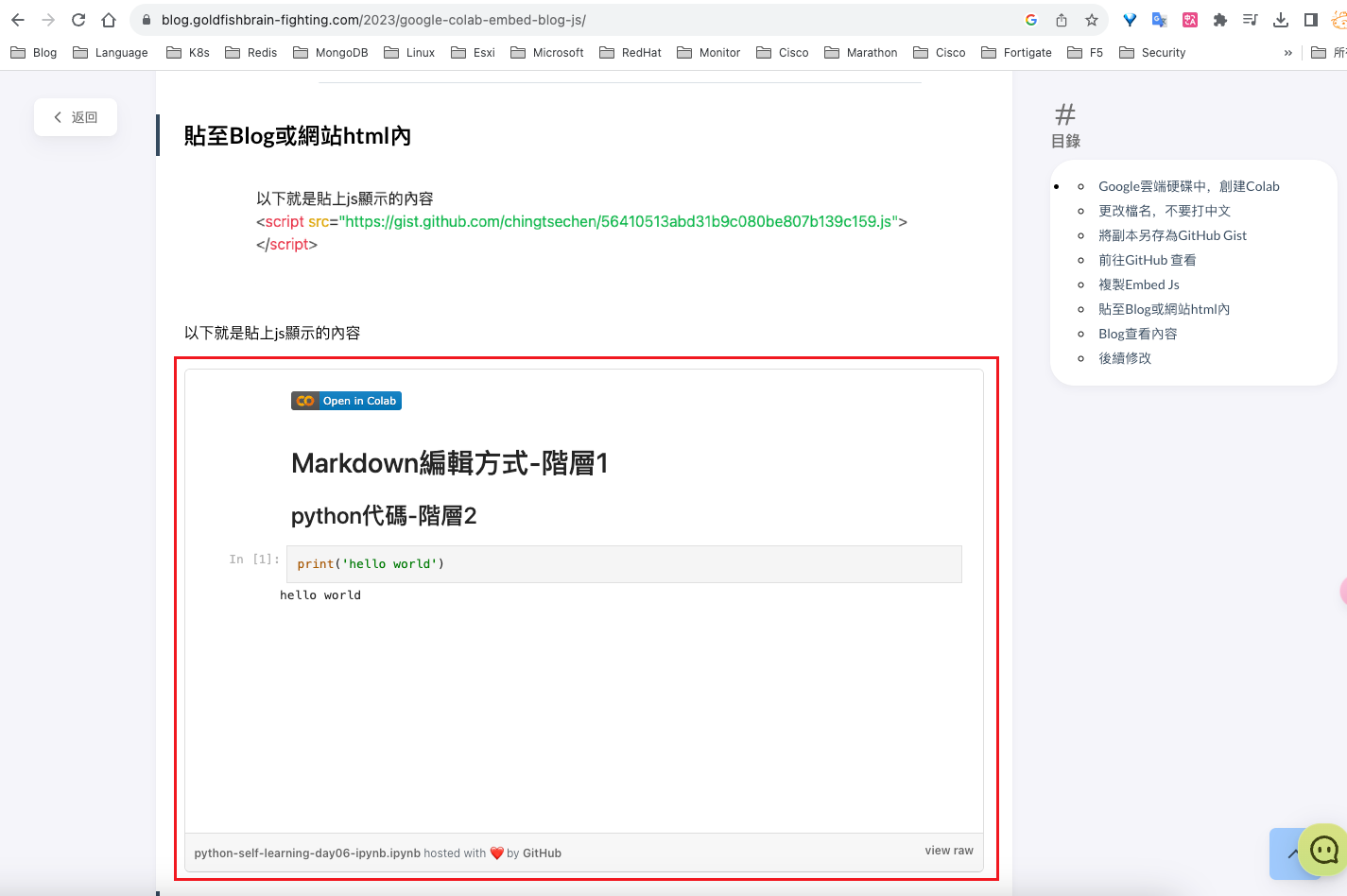
Blog查看內容

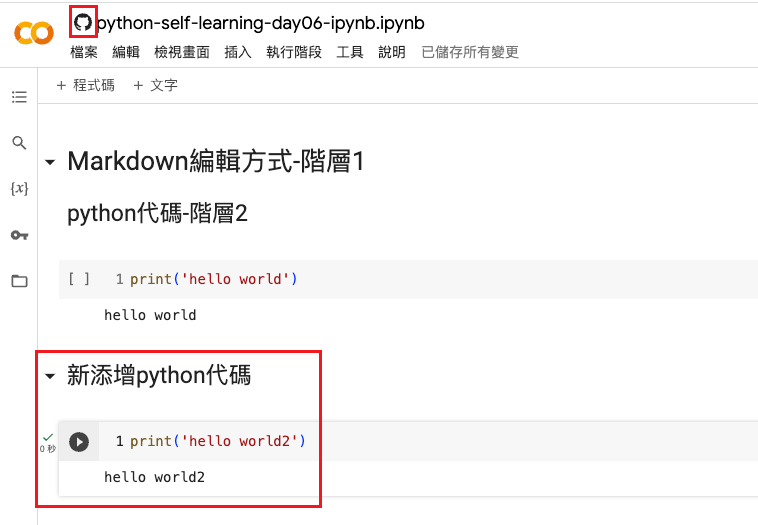
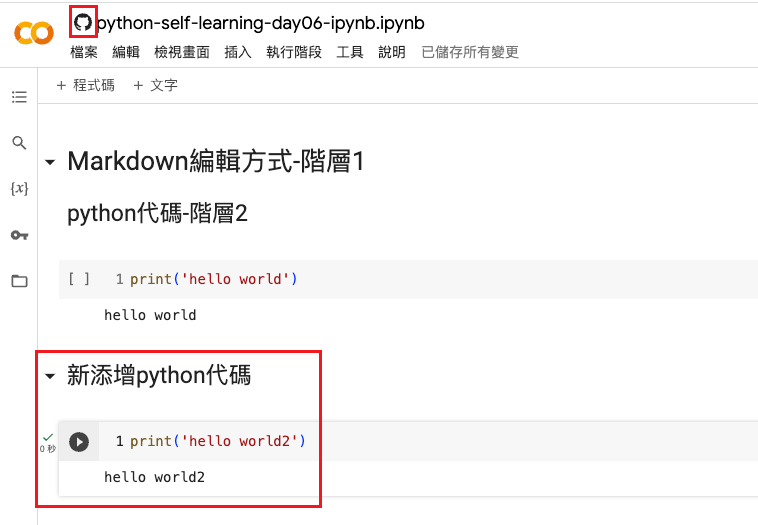
後續修改
只要在Colab中繼續編輯(存在GitHub Gist的,不是在Google雲端硬碟中的喔),存檔,網頁就會自動渲染出來內容

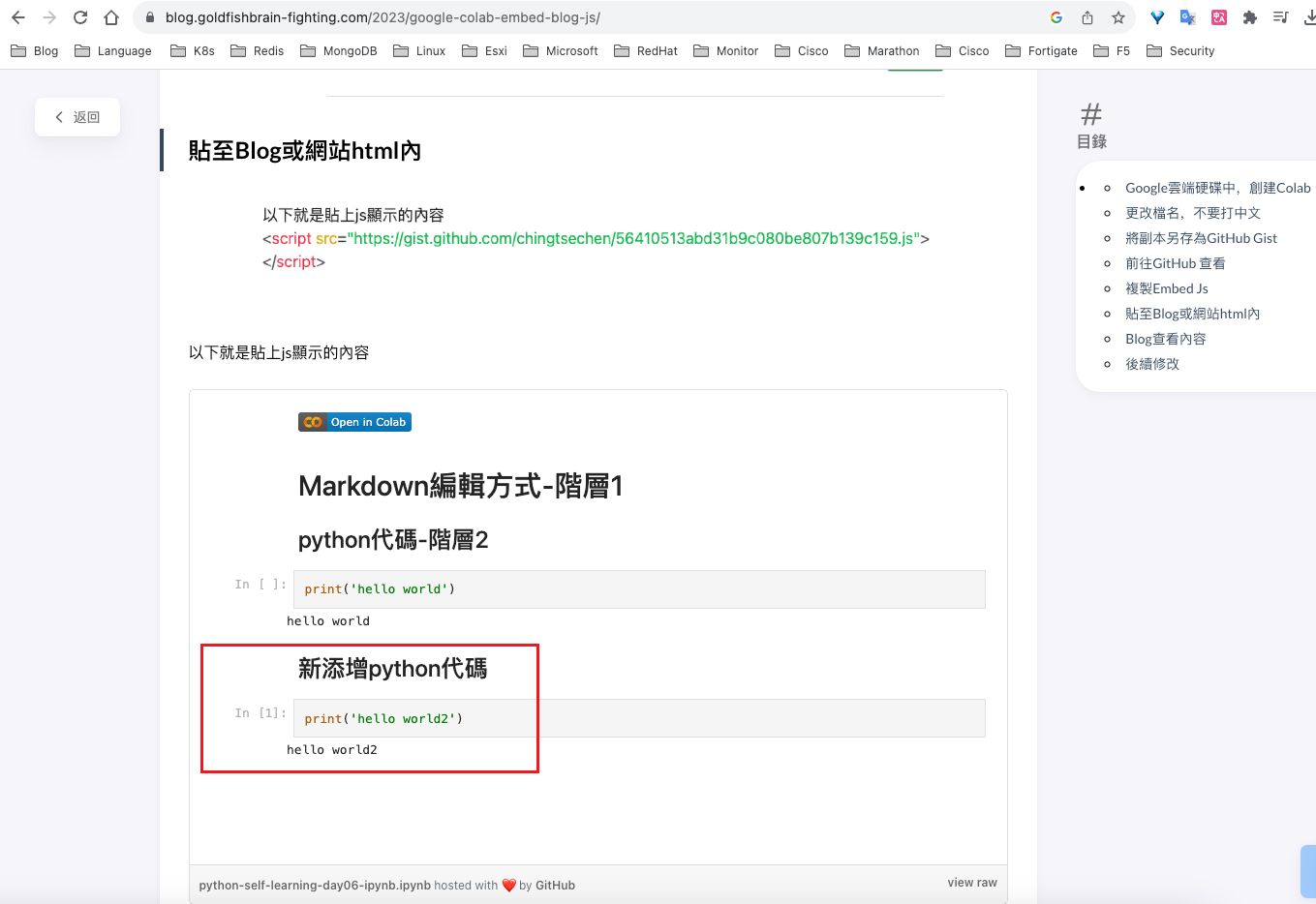
Blog查看修改後內容




圖像要顯示為GitHub




以下就是貼上js顯示的內容

只要在Colab中繼續編輯(存在GitHub Gist的,不是在Google雲端硬碟中的喔),存檔,網頁就會自動渲染出來內容